今回の記事では、格安レンタルサーバー「ロリポップ」で「月額263円」「容量13GB」の「ロリポプラン」を申込み、「MovableType」の「簡単インストール機能」を使って、新たにブログを作る方法を紹介します。


(1)ロリポップレンタルサーバーのページにアクセスします。
(2)「お申込みはこちら」をクリックします。

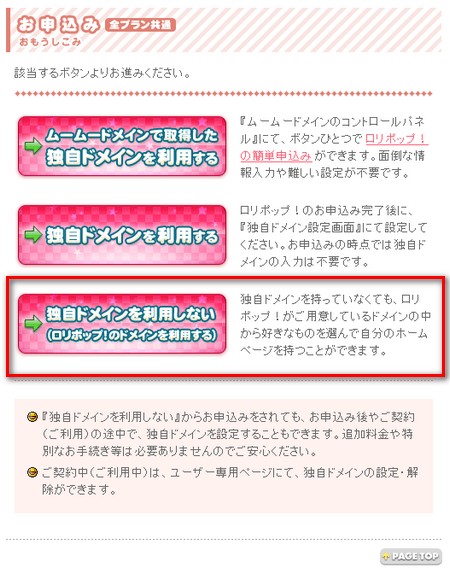
(3)今回は、独自ドメインを利用しないプランを選択しました。

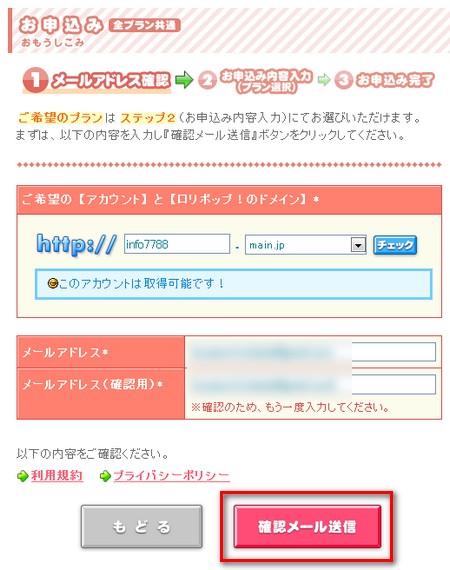
(4)自分が希望するドメインを入力・選択して「確認メール送信」をクリックします。
(5)「【ロリポップ!】お申込みのステップに進んで下さい」という件名のメールが届くので、そのメールに記載されているURLをクリックします。

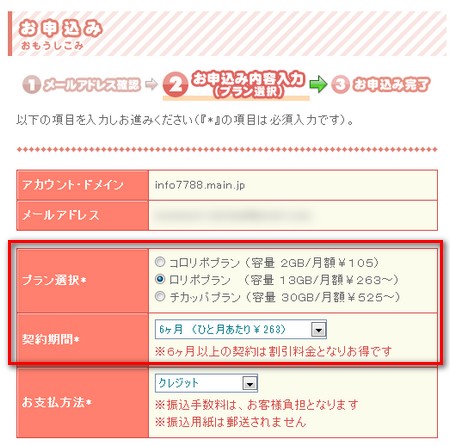
(6)「お申込み内容 入力」をクリックして画面を進めます。

(7)今回は、MovableTypeというブログシステムを簡単にインストールして使いたいので、「ロリポプラン」を選択して、契約期間は「6か月」を選択しました。

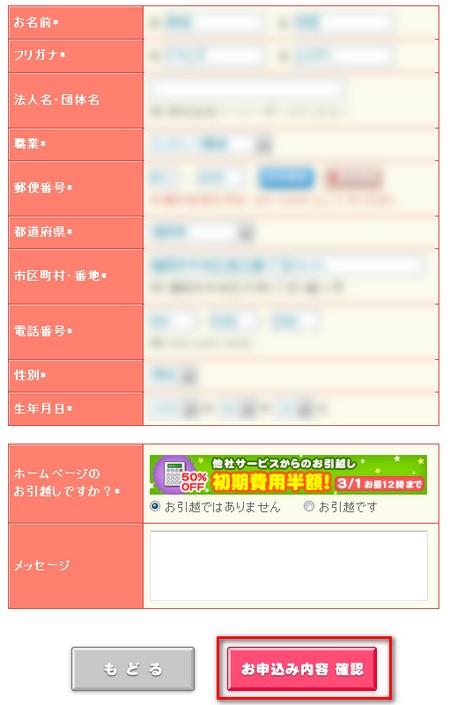
(8)必要事項を入力して「お申込み内容 確認」をクリックします。


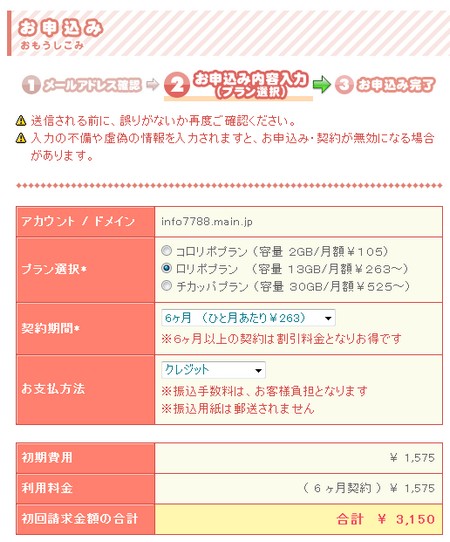
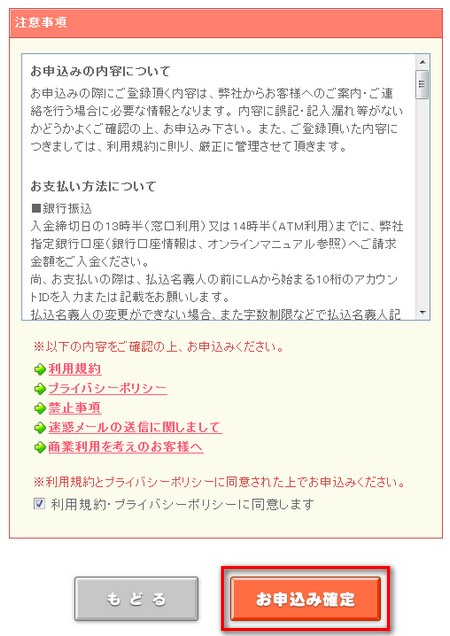
(9)内容を確認して、「利用規約・プライバシーポリシーに同意します」にチェックを入れ、「お申込み確定」をクリックします。

以上で、ロリポップレンタルサーバーをレンタルする作業は完了です。
続いて、ユーザー専用ページにログインしてみます。

こちらが「ロリポップ」の「ユーザー専用画面」です。
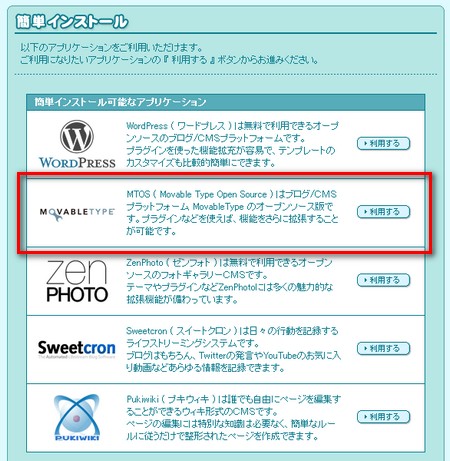
さっそく画面左側の「簡単インストール」をクリックしてみます。

今回は「Movable Type」を利用してみます。

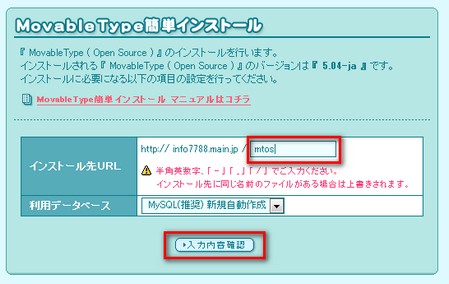
「インストール先URL」の入力欄に「mtos」と入力して、「入力確認」をクリックします。

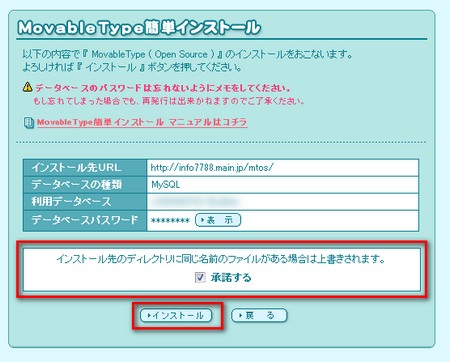
「承諾する」にチェックをいれ、「インストール」をクリックします。

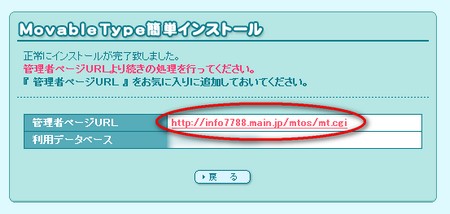
「管理者ページURL」の部分に書かれているURLをクリックして、「MovableType」のアカウント作成画面にアクセスします。

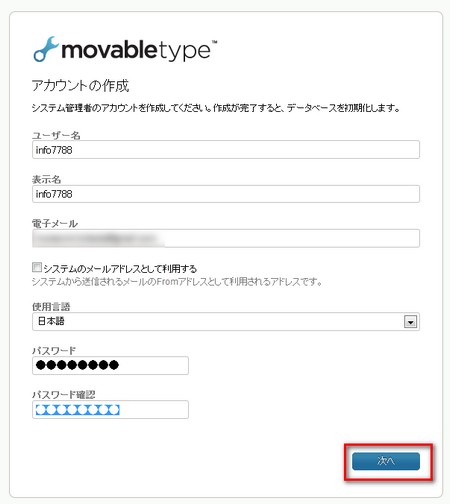
無料ブログを作成した時と同じ要領で、自分の好きな「ユーザー名」「表示名」「パスワード」を入力して、メールアドレスを入力して、「次へ」をクリックします。

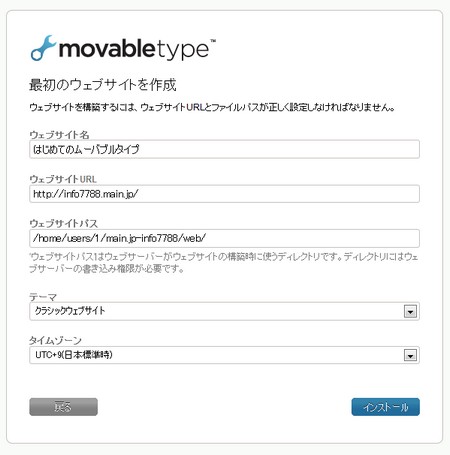
「ウェブサイト名」には、あなたが好きなタイトルを入力します。後から変更できるので、そう悩まずにつけておきましょう。
「ウェブサイトURL」の部分は、これからMovableTypeを使って作ろうとするサイトのURL(アドレス)になります。
今回、私は、「http://info7788.main.jp/」(←ここはその人によって違ってきます)に続く部分は削除して、そのまま「http://info7788.main.jp/」と設定しました。
「ウェブサイトパス」の部分は、「/home/users/1/main.jp-info7788/web/」の「web/」に続く部分を削除して設定しました。
※main.jp-info7788の部分は、その人によって違ってきます
「インストール」をクリックします。

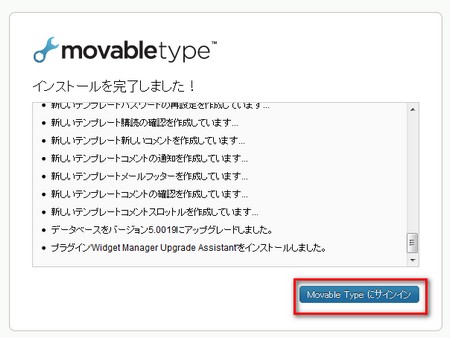
「MovableTypeにサインイン」をクリックします。


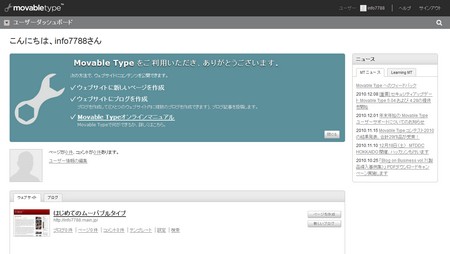
MovableTypeの管理画面にログインされました。
さっそく画面下の「新しいブログ」をクリックして、新しいブログを作ってみます。

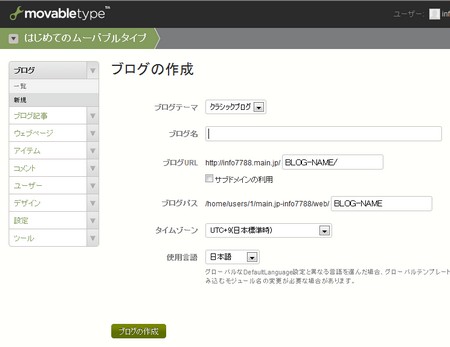
すると、このような画面が表示されます。

「ブログ名」のところには、これから作ろうとするブログのタイトルを入力します。
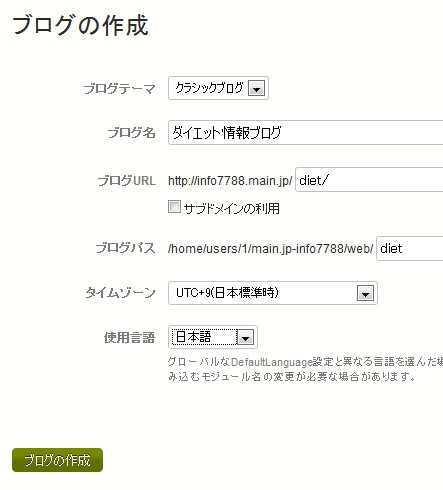
「ブログURL」のところには、そのブログのURLにしたい文字列を入力します。今回、私は、このブログのアドレスを、http://info7788.main.jp/diet/ にしようと思いましたので、ここには、「diet/」と入力しました。
※この部分では、最後に「/」(スラッシュ)を入れるのを忘れないようにしましょう
「ブログパス」の部分には、「ブログURL」のところで入力した文字列と同じものを入力します。ただし、ここでは、最後の「/」(スラッシュ)は書かないようにします。
入力が終わったら「ブログの作成」をクリックします。

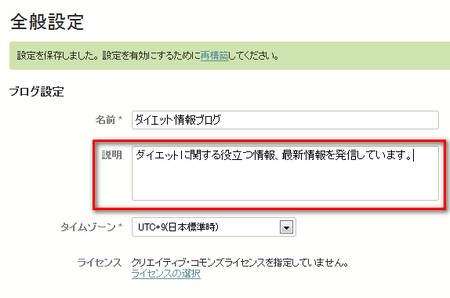
次に出てきた画面では、ブログの説明文を入力できるので、そこを入力したうえで、画面をスクロールさせ「変更を保存」をクリックします。

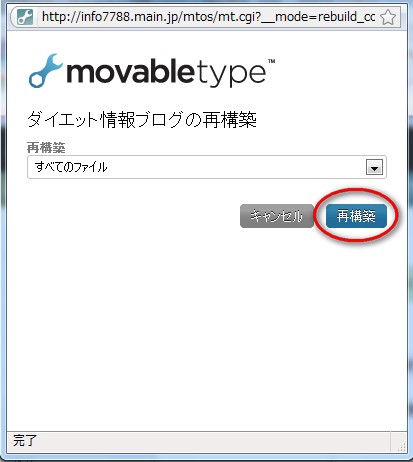
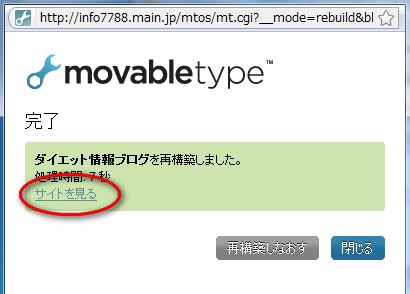
ここまでの設定を反映させるために「再構築」をクリックします。

「すべてのファイル」が選択されていることを確認したうえで「再構築」をクリックします。

「サイトを見る」をクリックすると、自分が作っているブログが確認できます。

初期設定の段階では、できあがるブログは、こんな感じです。

引き続き、ブログの記事を書いてみます。
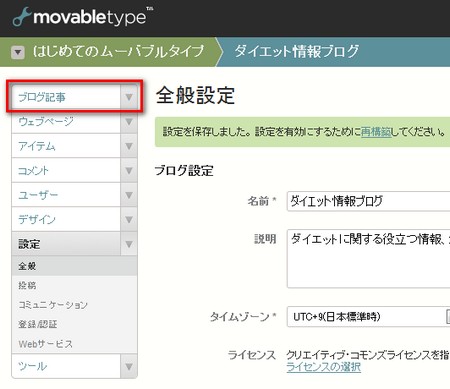
画面左側の「ブログ記事」をクリックします。

「記事を作成」をクリックします。

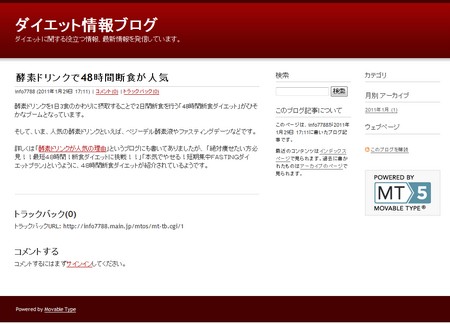
記事のタイトル、本文を入力したら「公開」をクリックします。
ここまでの作業で、記事の投稿を行うことができます。

以上、「ロリポップサーバーで簡単にMovableTypeを使う方法」を紹介しました。
ご精読ありがとうございました。
⇒Movable Type簡単インストール / ユーザー専用ページ / マニュアル - ロリポップ!



