アメブロのリンクに下線をつける方法を紹介しています。アメブロのデザインの変更方法はこちらのページからご確認ください。
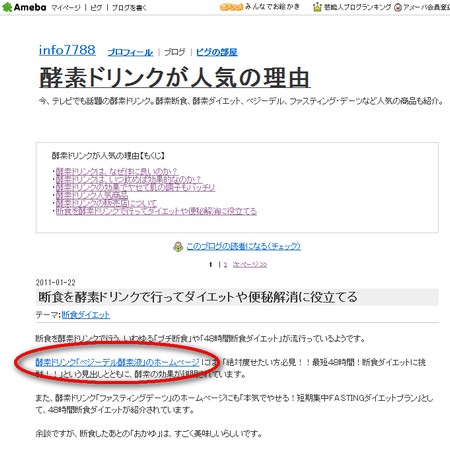
上記のリンクのように、はじめからリンクに下線がついていると、それを見ている人は、ひとめで「ここをクリックすると違うページにアクセスできるんだ」と思います。
でも、アメーバブログでは、初期設定では、リンクに下線がついていないことが、けっこうありますので、今回は、その方法を紹介します。

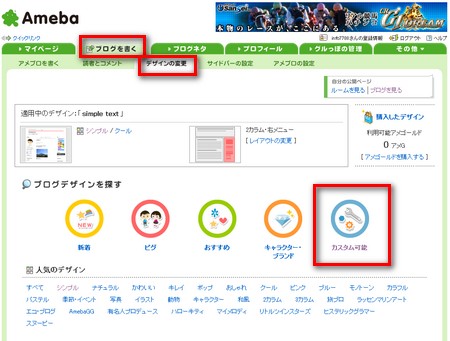
(1)管理画面の「ブログを書く」をクリックする
(2)「デザインの変更」をクリックする
(3)「ブログデザインを選ぶ」のところから「カスタム可能」をクリックする

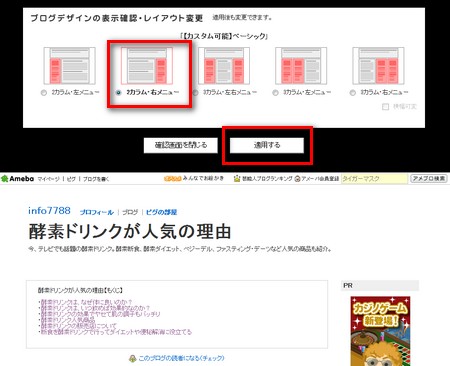
(4)「カスタム可能」デザインの中から好みのものを選んで「表示を確認する」をクリックする

(5)お好みのレイアウトを選択して「適用する」をクリックする

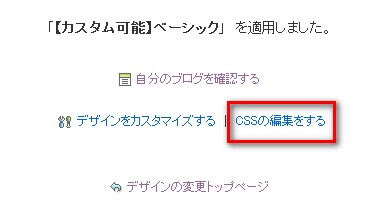
(6)「ブログデザイン適用完了」画面が表示されたら、「CSSの編集をする」をクリックする

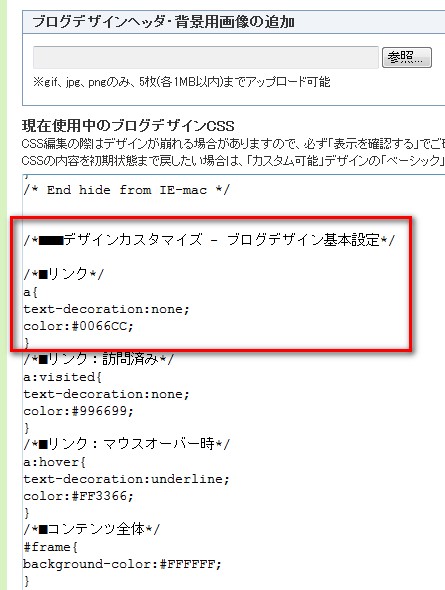
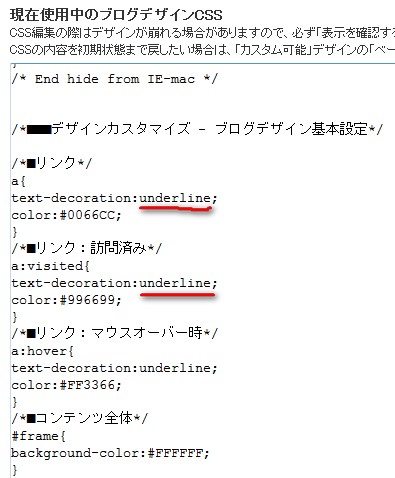
(7)「現在使用中のブログデザインCSS」のところから「/*■■■デザインカスタマイズ - ブログデザイン基本設定*/」と書かれている部分をスクロールさせて探して、「/*■リンク*/」の部分を探す

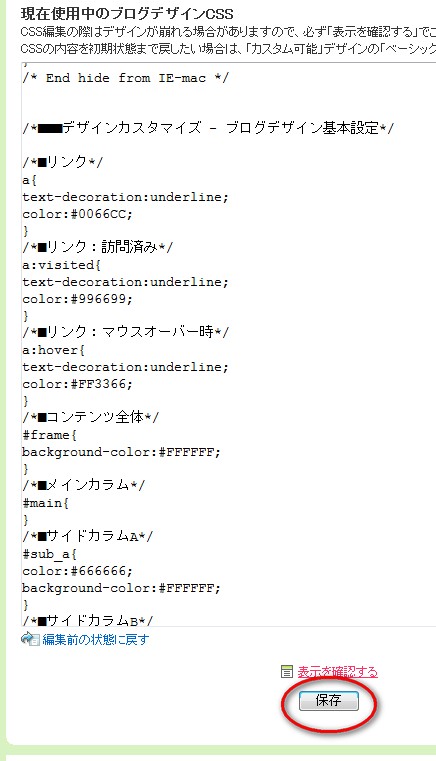
(8)「/*■リンク*/」の部分と、「/*■リンク:訪問済み*/」の部分の「text-decoration:none;」と書かれている部分を「text-decoration:underline;」に変更します。

(9)「保存」をクリックします。

以上の作業で、リンクに下線をつけることができます。
以上、「アメブロのリンクに下線をつける方法」を紹介いたしました。
ご精読ありがとうございました。


